해상도를 조절하는 작업을 하지 않으면 개발 환경과 실제로 플레이하는 화면의 해상도가 다를 때 UI 오브젝트가 화면 밖으로 나가버리거나 잘리거나 겹치는 상황이 발생할 수 있다.
이를 예방하기 위해서는 UI를 생성할 때 자동으로 생성되는 부모 오브젝트인 Canvas의 인스펙터의 Canvas Scaler를 설정해주어야 한다.

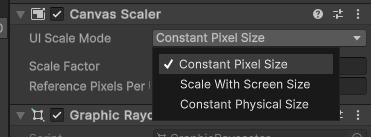
UI Scale Mode 에는 3가지 모드가 있는데,
- Constant Pixel Size : 화면 크기와 상관없이 동일한 픽셀 크기로 유지한다.
- Scale With Screen Size : 화면 크기에 비례하여 크기가 변하는 만큼 UI 크기도 변한다. 즉, 해상도에 따라 화면의 크기를 조절한다.
- Constant Physical Size : 화면 크기와 상관없이 동일한 물리적인 크기로 유지한다.
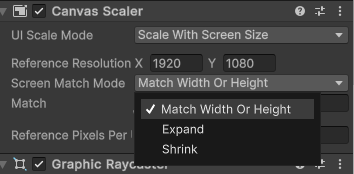
가장 많이 사용하는 Scale With Screen Size 를 설정하면 아래처럼 항목이 추가된다.

Reference Resolution 은 작업에 기준이 되는 해상도를 설정하는 속성으로, 보편적으로 1920 * 1080으로 설정한다.
Screen Match Mode 에 3가지 선택항목도 추가되는데
Match Width or Height : 화면의 너비 또는 높이를 기준으로 조절한다.
Expand : UI 오브젝트가 화면 밖으로 벗어나지 않도록 영역을 확장한다.
Shrink : UI 오브젝트가 화면 밖으로 벗어나면 영역을 자른다.
UI 오브젝트가 잘리지 않도록 보호하기 위해서는 Expand를 선택하면 된다.
'유니티 C# > 2D 입문공부' 카테고리의 다른 글
| 유니티 기초 - UI 버튼(Button) 사용법 (0) | 2024.04.25 |
|---|---|
| 유니티 기초 - 버튼 이미지 변경하기 (0) | 2024.04.24 |
| 유니티 기초 - 글꼴(글씨체) 변경하기 (0) | 2024.04.24 |
| C# 이미지 적용할 때 필수인 Texture Type 와 Sprite Mode 설정 (0) | 2024.04.24 |
| 유니티 기초 - 물리엔진 physics 이란? (0) | 2023.09.05 |




댓글